

Optimizing Images for an OTT Platform
Powerful Image Processing On-the-Fly
Dealing with a multitude of images can be a hassle, especially if it’s an OTT platform. Every single image would need to be optimized to serve various frontend screens and devices. An image is optimized once it’s processed to the suitable format, dimension, resolution, and quality fit for your end-user. For OTT platforms, there are two methods used for image processing, pre-generation, and an on-the-fly approach, with the latter being the most widely used. In an on-the-fly service, images are transformed as and when a frontend requests for a specific image. This approach frees you from having to consider every image requirement upfront and lowers storage costs.
The Axinom Image Service offers an on-the-fly image processing solution for OTT platforms. It is one of the managed services under Axinom Mosaic and operates as a SaaS-based solution. The service extends complete control to requests from your frontend applications and can serve a variety of image transformation requirements from just one source image. The service uses GraphQL and RabbitMQ as its APIs.
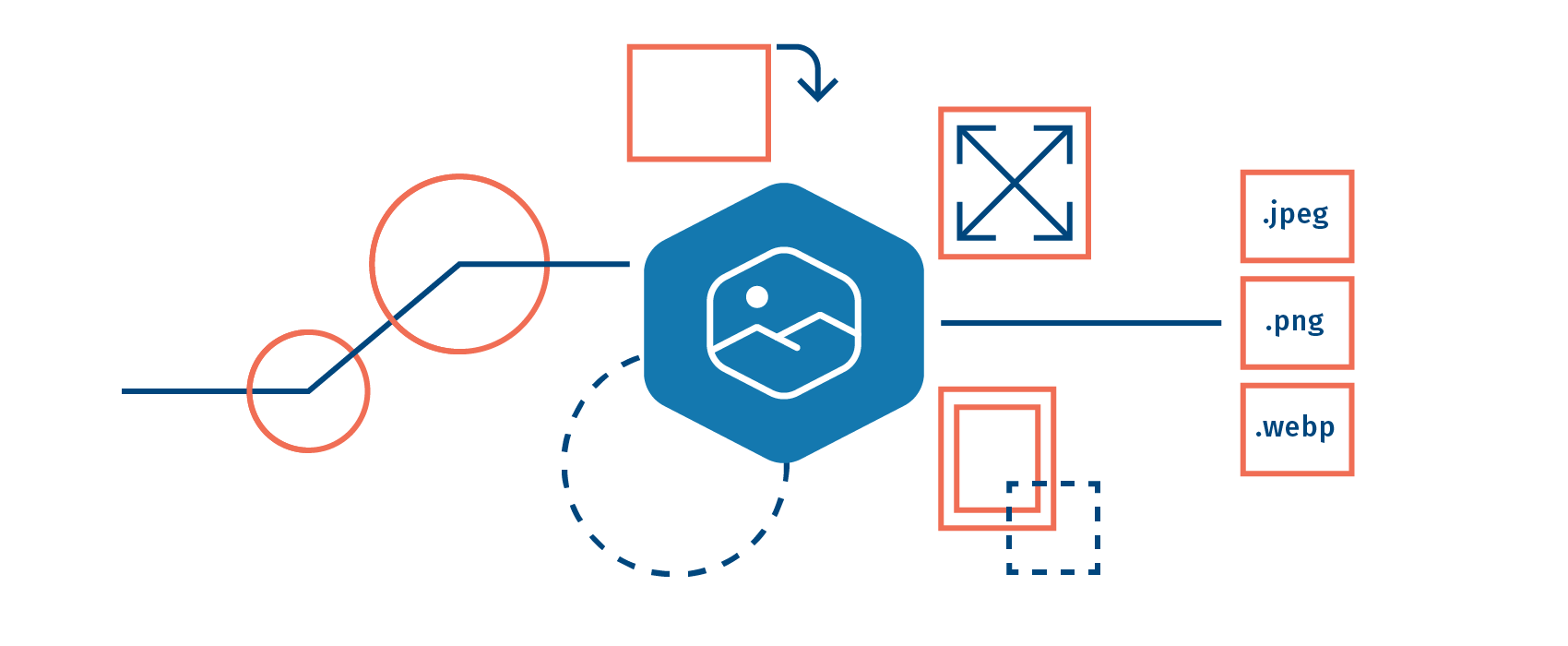
The Image service supports the input/output of the following image formats.
Input - JPEG, PNG, WebP, TIFF, Non-animated GIF, and SVG images. Output - JPEG, PNG, and WebP images.

Let’s take a look at how you can use the Image service to add, manage, transform and deliver your images to any frontends you serve:
Adding and Managing Your Images
The Axinom Image Service offers a couple of options for adding image files into the system. The most straightforward way is to upload an image directly through the Mosaic management interface. Alternatively, it is also possible to ingest images via an image upload API or through a server-side download operation from your storage. When adding an image, you would assign an image type for your image, which specifies how it is used within other services. Image types are defined and passed on to the Image service by other Mosaic services. For example, the Media service based on the Mosaic template specifies a "movie cover" type, so the service can later allow associating only images of that type to a movie entity.
The Image service also offers several management functionalities from its management interface. Through them, you can have an overview of all images in the system and also filter, sort, and search for your images through several options, such as title, tags, type, and so on.
Transforming and Delivering Your Images
The Axinom Image Service transforms an image once it receives a request from your frontend for a specific image. The frontend provides the transformation settings that are required, such as the image dimension and format as an URL parameter. The frontend can specify its exact requirements in the URL parameter, freeing editors and developers from worrying about every possible image requirement in advance.
Once the request for an image is received, the Image service would load the source image and apply the desired transformation settings. Your editors can visually preview the transformed images from the management interface through a collection of image preview screens (square, landscape, and portrait).
Your editors can influence how images are cropped by setting up a Focal Point for each image beforehand through the management interface. The Focal Point of an image depicts its visual center, and images are cropped in alignment with this Focal Point.
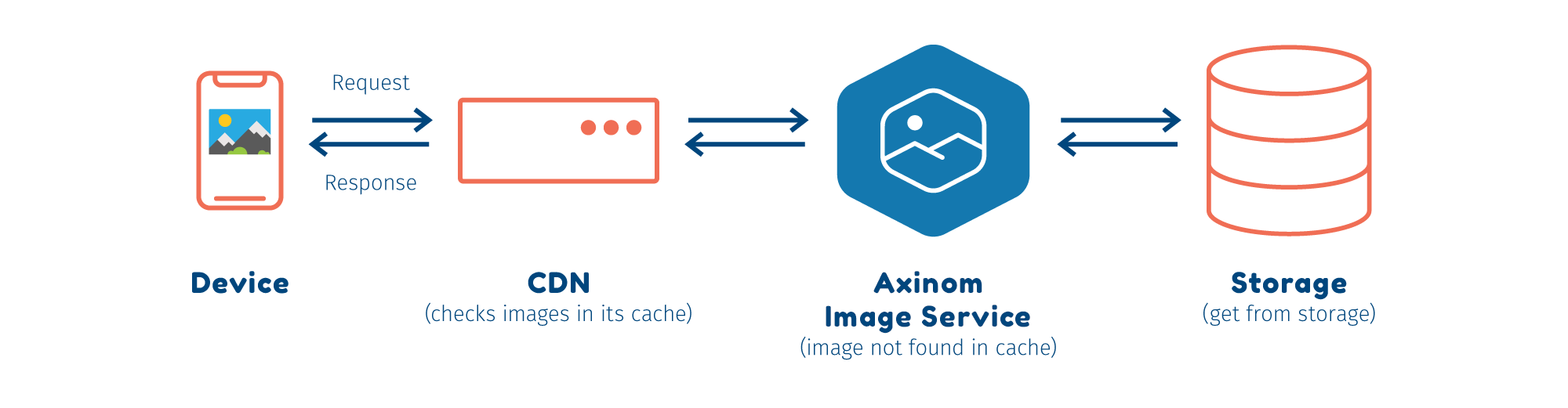
Once transformed, the image is returned in an API response directly to the frontend or via a CDN. If a CDN is used, a copy of the image can be stored in the CDN cache. As it’s quite likely to have subsequent requests for the same image with the exact parameters, such requests could be served directly from the cache rather than passing it through to the Image service. This saves time spent on unnecessary image processing and makes image delivery a whole lot faster. To make caching more efficient, we provide an ETag with every transformed image.

The Axinom Image Service for Your Image Optimization Needs
Optimizing images through the Axinom Image Service offers you several advantages:
Automated Image Transformation and Delivery
Our image transformation workflows are highly automated to serve image requests from frontend devices from just a single image source file. This enables your backend team to work more efficiently, with a lesser need for manual intervention, while also giving the frontend teams the flexibility they need.
Lower Storage Costs
As image processing rises, so does the storage requirement. As the Axinom Image Service serves image transformation requests on the fly, you would never have to process or store multiple versions of images needlessly.
Better End-User Experience
The Image service can enable a better end-user experience as it transforms and serves various image requests from the frontends you cater to on-demand. Moreover, serving a new frontend is quick and easy, as image requirements can be served without the need for pre-generating a multitude of images.
Pay for Only What You Consume
Our Image service offers flexible pricing that scales purely based on your usage. Furthermore, our pricing structure is set at well-thought-out tiers, ensuring reasonability to customers at various stages.
Well-Complemented OTT Backends
Along with the image optimization advantages above, an enticing benefit of the Axinom Image service is the Mosaic platform it is a part of. Even though being fully capable of interoperating with external services, combining the Image service with the other Mosaic services sets up a well-complemented end-to-end OTT backend.








